TIL
# 211109 TIL ([stimulus.js, slim] 검색 UI 고민)
inthess
2021. 11. 10. 09:12
장기현장실습
PLSnote 이슈
#2813 노트에 고유번호를 부여하고, 통합검색 기능 추가 이슈 진행중
- 프린트에 나온 고유번호(activity.id)를 보고 맵 리스트 화면에서 검색할 수 있도록 하기
- 검색 UI를 고민해보기
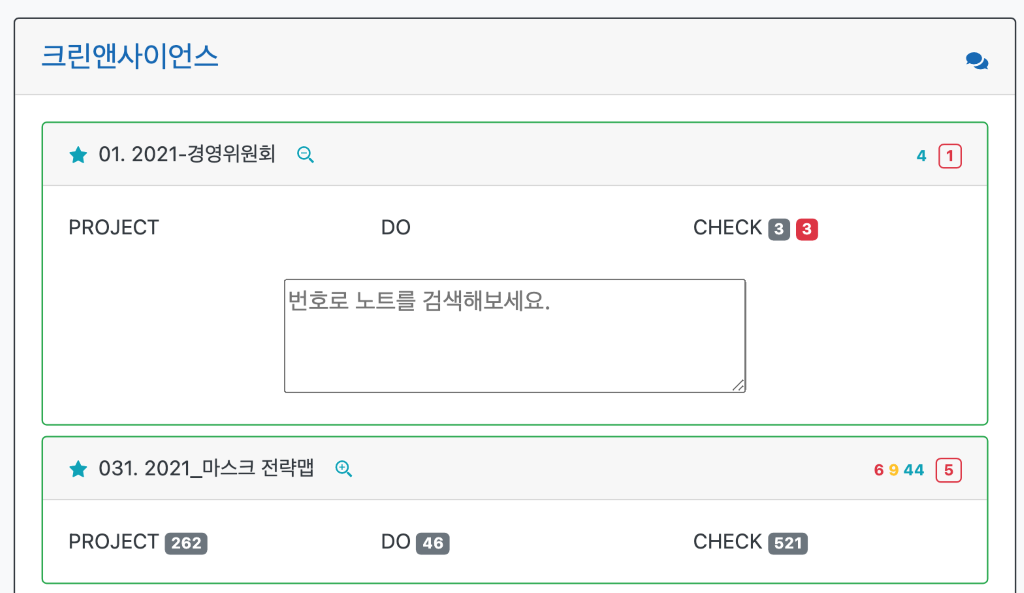
- plus->minus로 바뀔 때 노트 번호를 검색할 수 있는 field가 나올 수 있도록 구현 (임의의 textarea 넣어둔 상태)
.row.justify-content-center.d-none data-target="map.searchForm" textarea# name="" cols="35" rows="3" placeholder="#{t('activities.index.search_activity_id')}" class="mt-2 mb-4"//- 검색 버튼 클릭 시 검색할 수 있는 UI 보여주기 showSearchForm(event) { if (this.searchFormTarget.classList.contains('d-none')) { this.searchFormTarget.classList.remove('d-none'); } else { this.searchFormTarget.classList.add('d-none'); } if (event.target.classList.contains("fa-search-plus")) { event.target.classList.replace("fa-search-plus", "fa-search-minus"); } else { event.target.classList.replace("fa-search-minus", "fa-search-plus"); } }
- plus->minus로 바뀔 때 노트 번호를 검색할 수 있는 field가 나올 수 있도록 구현 (임의의 textarea 넣어둔 상태)
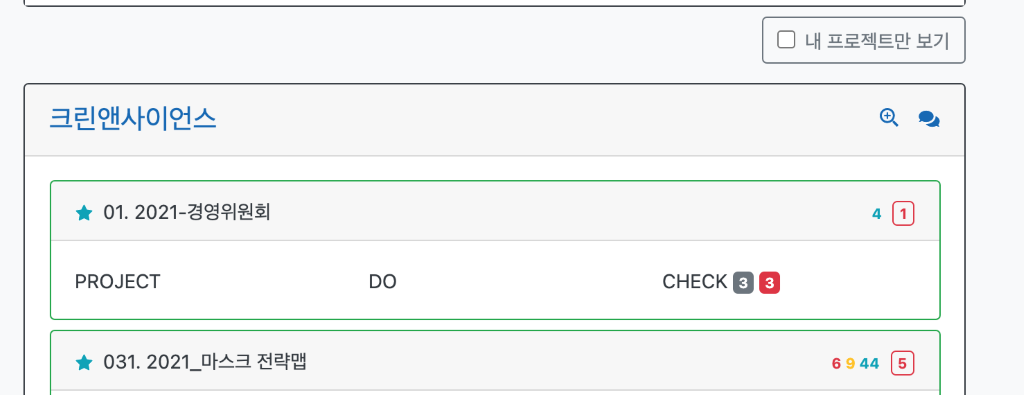
- 검색 버튼이 맵이 아닌 그룹에 들어가서 전체 검색을 할 수 있도록 해야해서 코드를 수정함
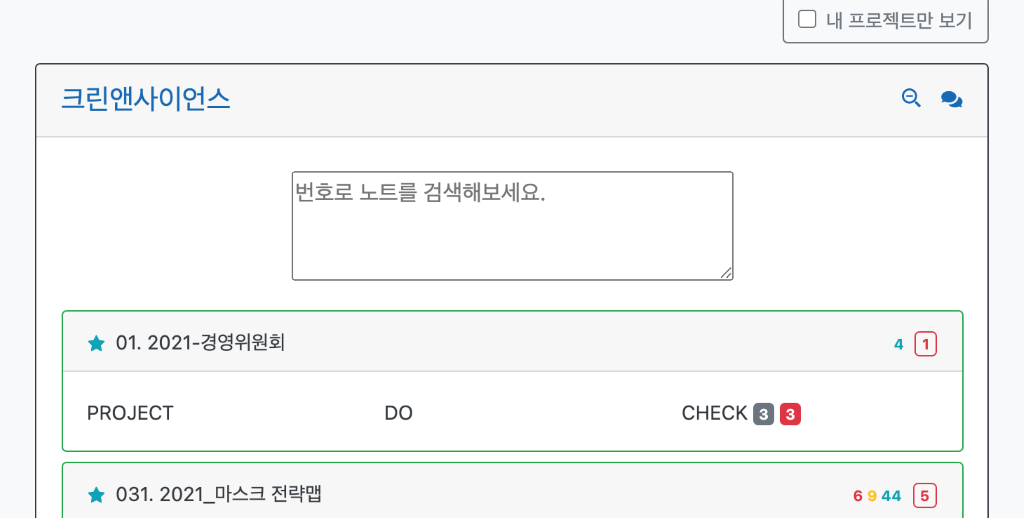
- _group.html.slim에 코드를 이동하고, 해당 위치에 맞게 UI를 수정함
i.fa.fa-search-plus.mr-3.mt-2.float-right.text-dark-link.cursor-pointer data-action="click->group#showSearchForm"

- _group.html.slim에 코드를 이동하고, 해당 위치에 맞게 UI를 수정함
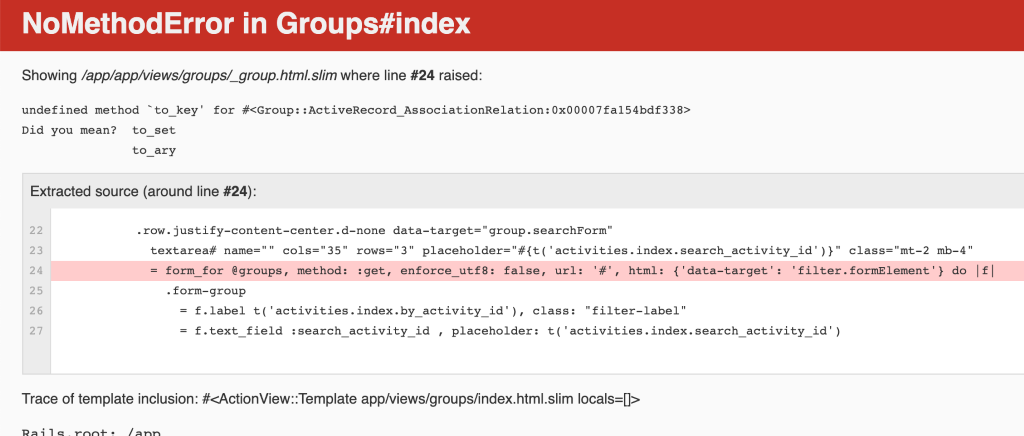
- 임의의 구현 상태에서 textarea가 아닌 form_for로 input창과 submit button이 나오도록 코드를 수정하고 있는데 문법과 사용법을 잘 몰라서 계속 오류가 나는 상태

- 검색 결과는 검색한 번호가 포함된 노트 리스트를 보여주는데 맵별로 묶어서 보여준다. 노트 리스트는 노트를 바로 볼 수 있는 UI를 그대로 사용한다.
- 결과로 나타나는 노트 리스트가 많아질 경우를 생각해서 구현할 것 (3개정도만 보여주고 더보기.. 등)
- 검색 UI를 고민해보기